iPhone & Android App Design: Developers Cheat Sheet

You can develop mobile applications to run both on Android and iOS by using cross-platform development frameworks like React Native, Flutter, and others. Then also, as a designer and as a developer you need to consider the different aspects of app elements’ designs while developing them for different platforms.
With the growing demand for building apps that seamlessly run and look intuitive to customers on both platforms, we have curated a comprehensive design factors checklist sort of a thing that will help you in developing apps for cross-platform integration. Even the same icon size and resolution can be different across different platforms. A few platform-specific design guidelines are as follows:
1. Touch targets – The size of touch targets for buttons on the iOS platform is 44×44 pixels. The size of touch targets for buttons on Android is 48×48 density-independent pixels (DP).
2. Grid system – iOS uses an 8-point grid system, while Android uses a 4-point grid for layout spacing. This highlights how icons and elements are spaced on the screen.
3. App icon size – iOS app icons are square with rounded corners, with a standard size of 180×180 pixels. Android app icons are adaptive, with varying shapes and sizes, typically 108×108 dp for xxhdpi (resources for extra-extra-high-density.
4. Notification badges – Notification badges are generally placed on app icons in iOS. Android uses dot indicators with more flexibility, like notification icons in the status bar.
5. Navigation drawer / slide-out menus – While Navigation bars are on the bottom in iOS, on Android platforms this is often placed at the top-left hamburger menu.
6. App launch screens – iOS often supports static or splash screens. Android supports animated or customized launch screens.
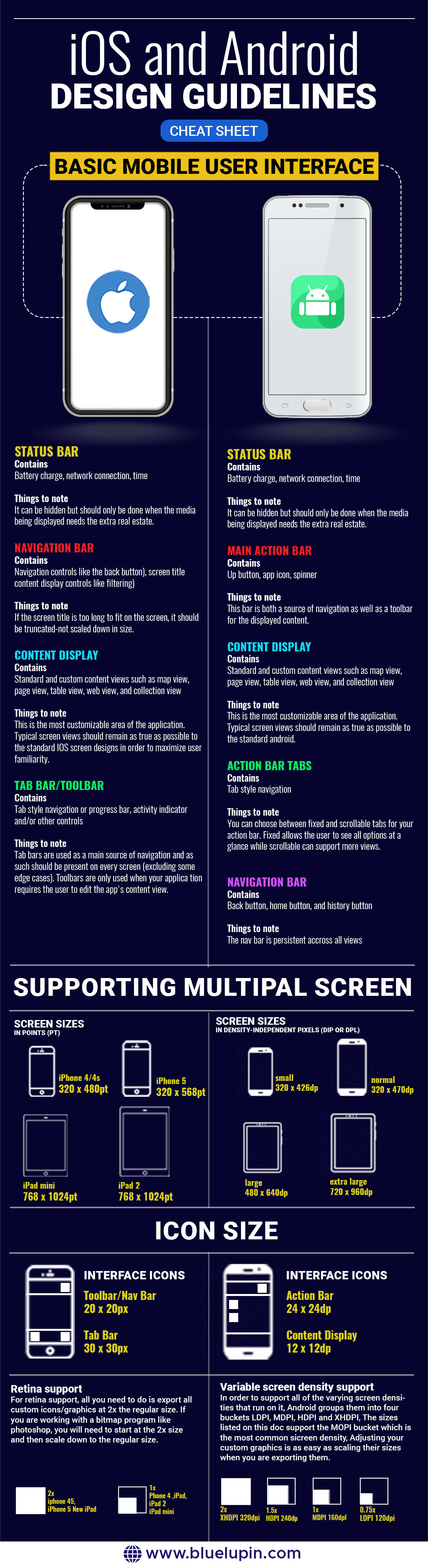
How helpful it will be if you get a platform-focused cheat sheet for designing and developing apps that run smoothly on different platforms? Keeping this in mind, we have curated a comprehensive guide as an infographic, so that you save time while designing different app elements.