How Can Progressive Web Apps Enhance User Experience? Key Features to Consider in 2025

Progressive Web Apps (PWAs) are websites that work like mobile apps. They offer a fast, smooth user experience, can be used offline alongside keeping them on the home screen, and send push notifications. PWAs use modern web technologies to work on any device by adjusting to different screen sizes.
They are reliable, secure, and provide a mobile app-like experience without needing to be downloaded from an app store. But have you ever wondered, nearly 70% of companies have invested in PWAs, which massive benefits they get?
1. PWAs are developed with standard web technologies that reduce development costs compared to native mobile apps.
2. PWAs can load quickly on any device and provide a smooth experience for users.
3. PWAs are configured to store data regarding local cache for offline usage, maximizing convenience.
4. It will act as the most cost-effective solution for a business that has a massive audience across different channels.
5. PWAs can be accessed via links, without the need for adding up the device’s internal storage.
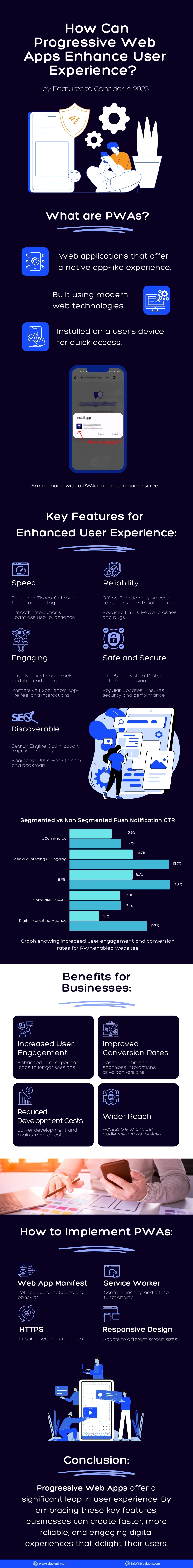
Top 6 Features to Consider for Your WPA in 2025
- Add to Home Screen (A2HS): Provides a way to install PWAs on smartphones, allowing them to act as native apps to improve customer retention for being accessible just a click away.
- Push Notifications: Engages customers with timely updates, improves communication, and boosts site traffic, brand recognition, and conversion rates.
- Offline Mode: Stores data locally to allow for seamless browsing without an internet connection. This feature offers an uninterrupted user experience.
- App-like Interface: It offers a native app-like navigation and look that gives compelling user engagement.
- Fast Loading Speed: PWAs if employed with Service Workers can offer high performance, reduce bounce rates, and increase customer loyalty.
- Easy Updates: Customers can stay updated by just opting for a simple refresh.
- Security: PWAs ensure that data is transmitted over an encrypted connection through HTTPS.
- Background Synchronization: It stores user actions during unstable internet connections, only to synchronize data after restoring good connectivity to minimize order failures and increase user experience.